Particle Integration
Record IoT event data via Particle webhooks.
Particle is a prototype-to-production platform for developing an Internet of Things product. Webhooks make it super easy to send off any event that is created through your Particle Device.
If you dream something up and build it, you can send data to Keen. Here’s a cool example of what one of our community members built to get your creative juices flowing.
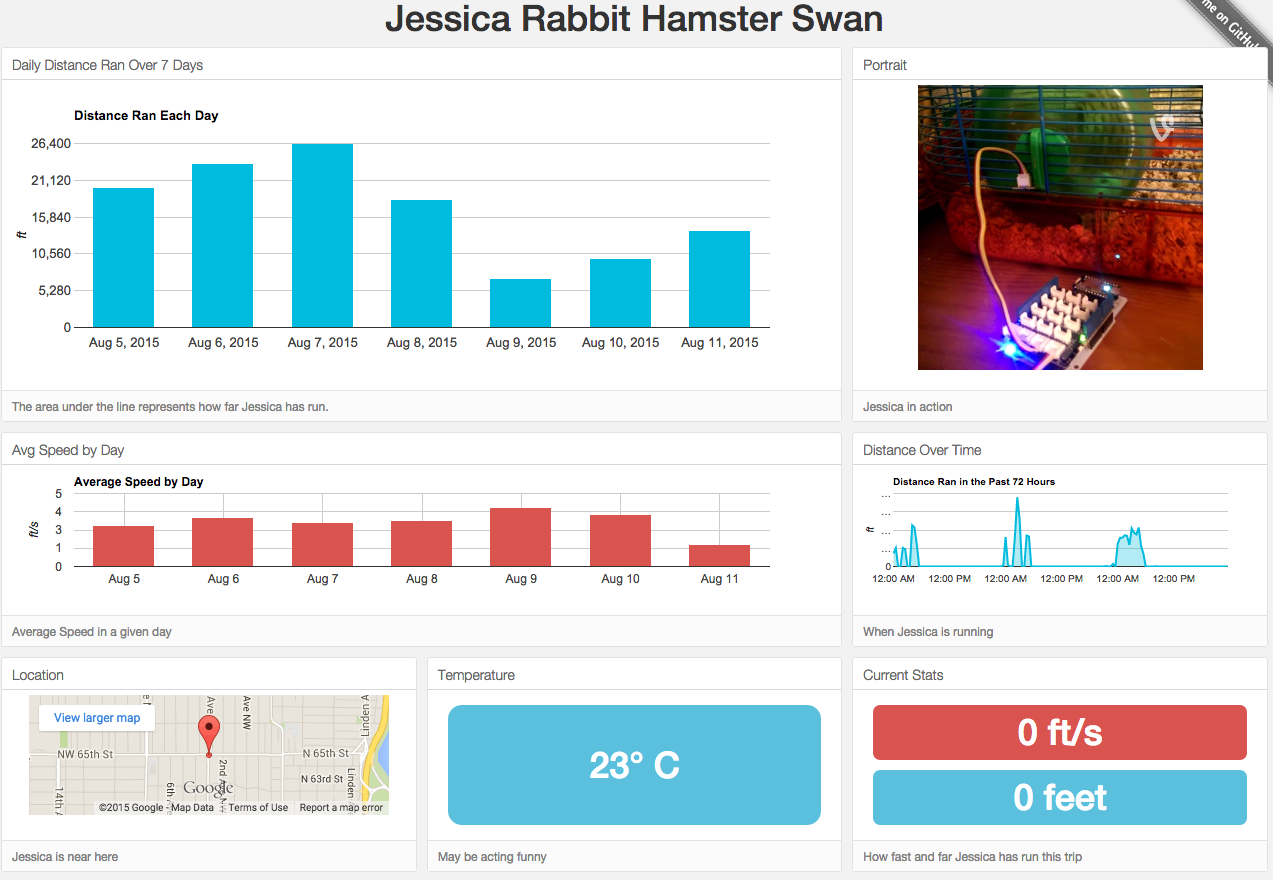
Hampster Tracker
This is a cool hack that allowed the Hampster’s dad to see how far she was running each night!

Using Keen and Particle’s Event Webhooks, you can easily collect, store, and analyze all of your device event information. Our Data Analysis APIs and Data Visualization tools can then be used to visualize all of your event data in one beautiful dashboard.
Cool? Let’s get started.
Step 1: Create a Keen and Particle account
- Get a Particle Dev Kit, dream up your IoT project, and build something awesome
- Create a Keen account (if you don’t already have one)
Step 2: Install the Particle CLI and configure your Webhooks
First you will need to create a Keen URL that points the data at the correct Keen project and collection. Here’s an example of what it might look like.
https://api.keen.io/3.0/projects/<keen_project_id>/events/<collection_name>?api_key=<your_keen_write_key>
Next you will need to form the JSON blob that you’ll be sending to Keen by making a file that will look a little something like this.
# copy-paste the stuff between the {}'s (including those brackets) into a file keen.json
{
"eventName": "keen_io",
"url": "https://api.keen.io/3.0/projects/<keen_project_id>/events/<collection_name>?api_key=<your_keen_write_key>",
"requestType": "POST",
"json": {
"collection_name": [
{
"name": "{{SPARK_EVENT_NAME}}",
"value": "{{SPARK_EVENT_VALUE}}",
"source": "{{SPARK_CORE_ID}}"
}
]
},
"mydevices": true
}
Next, open up terminal and add the webhook to your Particle account.
# example of creating the hook
particle webhook create keen.json
> ...
> Successfully created webhook!
Now, as your devices start collecting events, all of the information will be posted to Keen. A new Event Collection, aptly named “collection_name”, will be created within your project.
Step 3: Query your data and make a dashboard!
Check out our Data Visualization Guide and Opensource Dashboard Project to get your metrics presented beautifully in a matter of minutes!
Happy hacking!
